


Anlamı: Hücre genişliği hücredeki değeri göstermeye yetmiyor. Sütun başlığına çift tıklayarak otomatik olarak genişletebilirsiniz.
Anlamı: Bir formülde tanımlanmamış bir grup veya hücre adı kullanıyorsunuz.
Anlamı: Formülünüzde artık olmayan bir hücreye başvuru yapılmış.
Anlamı: Birbirine dokunmayan hücreleri bir grup olarak belirtiyorsunuz
Anlamı: Sayıyı sıfıra bölme hatası, Sayı sıfıra bölünmez, tanımsız.
Anlamı: Formülünüzde bir metni işlem maksadıyla kullanıyorsunuz veya yanlış tür değişen kullanmak istiyorsunuz. Bu hata formül otomatik düzelt komutunun formülü düzeltemediği durumlarda da ortaya çıkar.
Hata Mesajı: #SAYI!
Anlamı: Bir formüldeki veya fonksiyondaki bir sayı geçerli değil; ya da Excel formülde kullanacağı bir sayıyı henüz hesaplamış değil.
Anlamı: Bir değer, bir işlevde veya formülde herhangi bir sebeple kullanılamıyorsa ortaya çıkar.
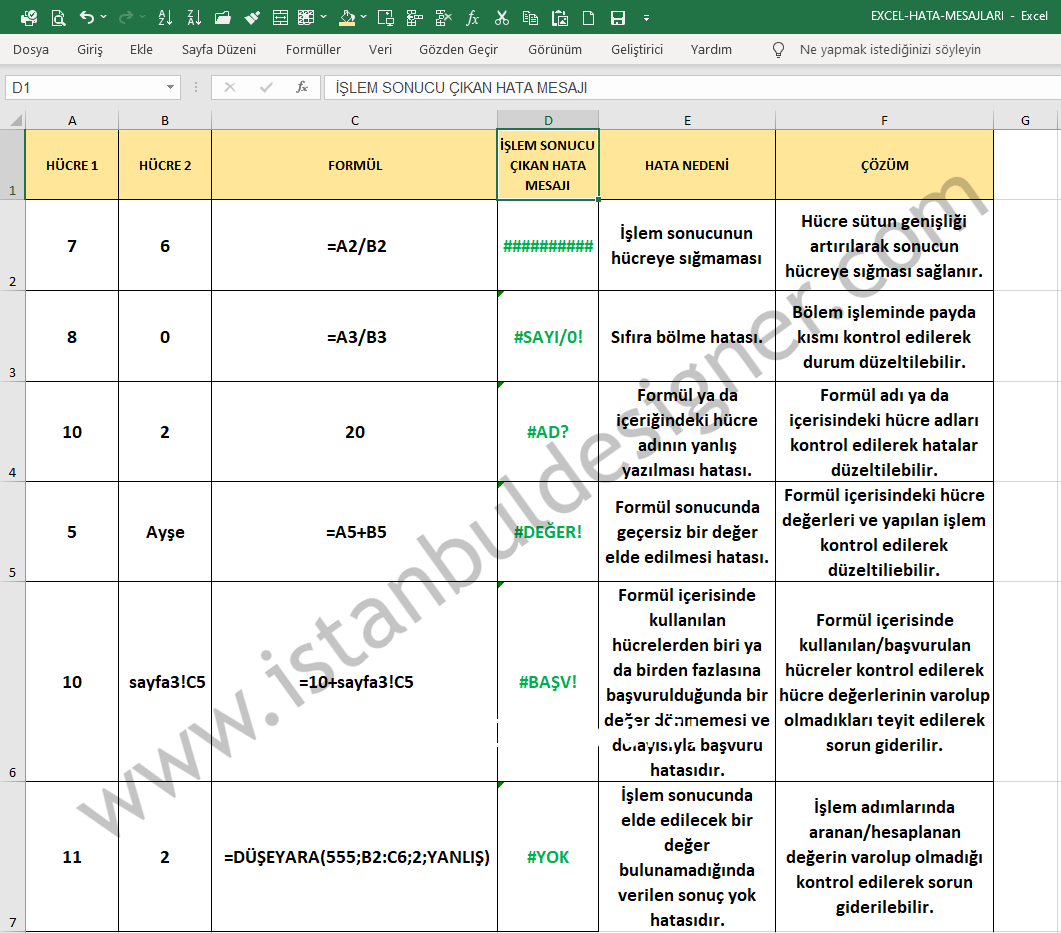
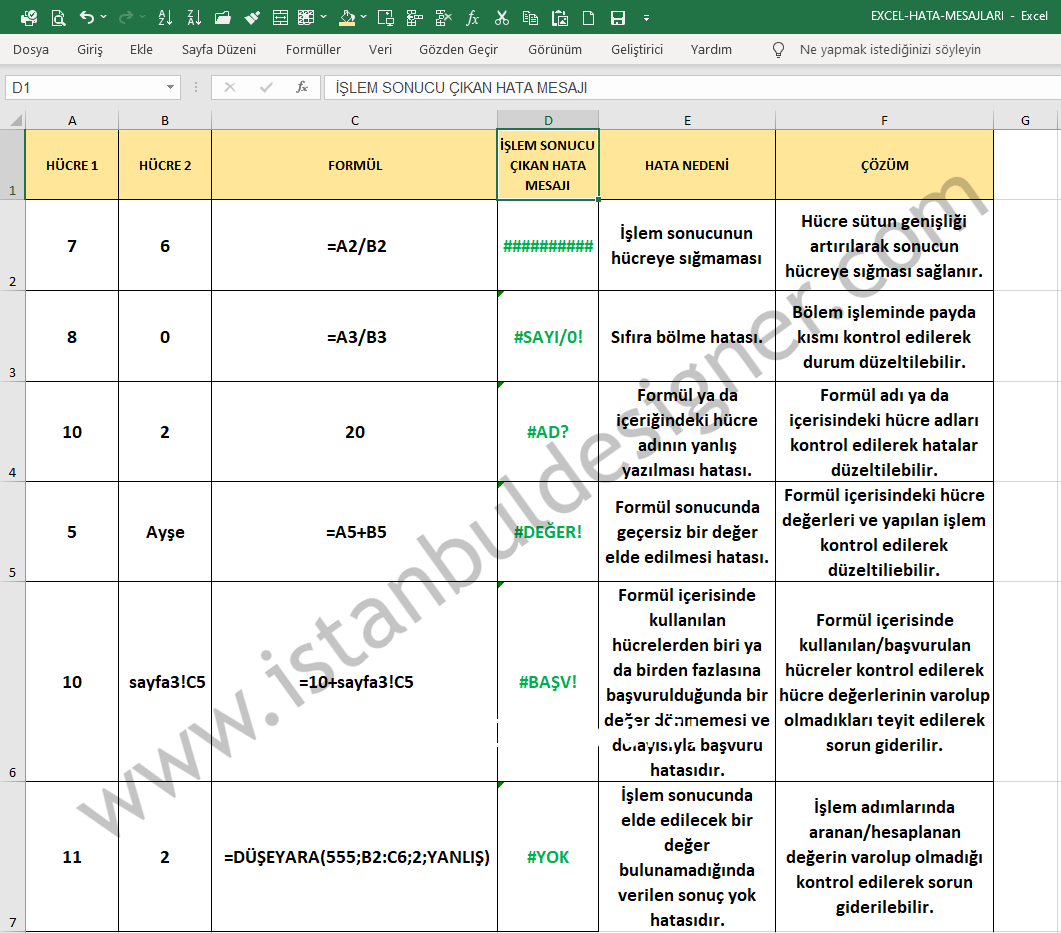
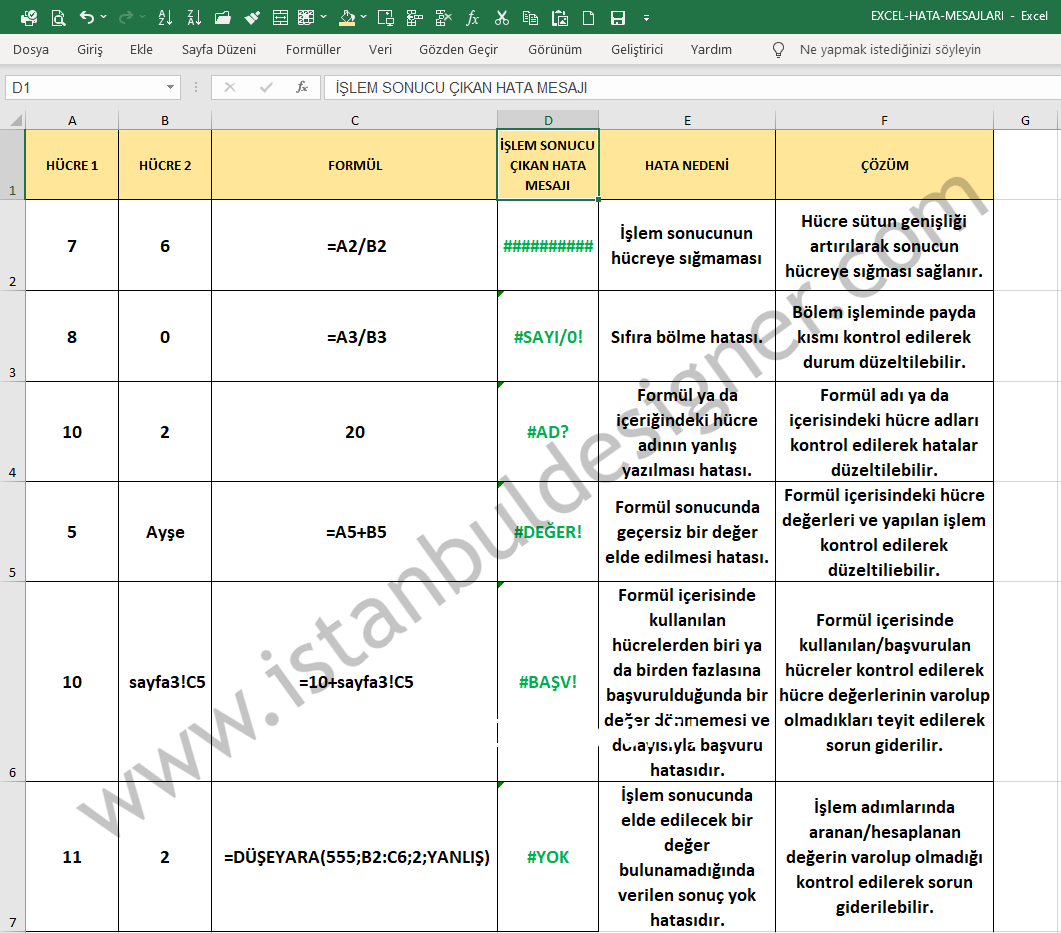
| HÜCRE 1 | HÜCRE 2 | FORMÜL | HATA MESAJI | HATA NEDENİ | ÇÖZÜM |
|---|---|---|---|---|---|
| 7 | 6 | =A2/B2 | ########## | İşlem sonucunun hücreye sığmaması | Hücre sütun genişliği artırılarak sonucun hücreye sığması sağlanır. |
| 8 | 0 | =A3/B3 | #SAYI/0! | Sıfıra bölme hatası. | Bölem işleminde payda kısmı kontrol edilerek durum düzeltilebilir. |
| 10 | 2 | 20 | #AD? | Formül ya da içeriğindeki hücre adının yanlış yazılması hatası. | Formül adı ya da içerisindeki hücre adları kontrol edilerek hatalar düzeltilebilir. |
| 5 | Ayşe | =A5+B5 | #DEĞER! | Formül sonucunda geçersiz bir değer elde edilmesi hatası. | Formül içerisindeki hücre değerleri ve yapılan işlem kontrol edilerek düzeltiliebilir. |
| 10 | sayfa3!C5 | =10+sayfa3!C5 | #BAŞV! | Formül içerisinde kullanılan hücrelerden biri ya da birden fazlasına başvurulduğunda bir değer dönmemesi ve dolayısıyla başvuru hatasıdır. | Formül içerisinde kullanılan/başvurulan hücreler kontrol edilerek hücre değerlerinin varolup olmadıkları teyit edilerek sorun giderilir. |
| 11 | 2 | =DÜŞEYARA(555;B2:C6;2;YANLIŞ) | #YOK | İşlem sonucunda elde edilecek bir değer bulunamadığında verilen sonuç yok hatasıdır. | İşlem adımlarında aranan/hesaplanan değerin varolup olmadığı kontrol edilerek sorun giderilebilir. |

1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

Günümüzde web sayfası tasarımında ya da mimarisinde kullanılan birçok dil ya da betik (script) mevcuttur. Bunlar genelde web teknolojileri olarak anılırlar.Bu yazımda sizlere kavramsal olarak internette birçok yerde adına rastlayabileceğiniz bu teknolojiler hakkında bilgiler vermeye çalışacağım.
Bir web sayfası tasarımında olmazsa olmazlardan ilki html (hyper text markup language) dir. Html dili (“”) küçüktür ve büyüktür işaretleri arasına eklenen etiket adı verilen İngilizce kısaltmalardan oluşan bir teknolojidir. Örneğin bir paragraf metni oluşturmak için
…paragraf metni…
yapısı kullanılır. Bu dil sayesinde internet sayfaları statik olarak tasarlanır. Html içerisine javascript, php, asp, vb. kodlar ile sayfalar daha etkileşimli hale getirilerek günümüz dinamik web sayfaları oluşturulmaktadır. Fakat işin temelinde ve olmazsa olmazı html’dir. HTML 4.01 versiyonunun ardından yaklaşık 20 yıl sonra gelen yeniliklerle HTML5.0 ile internet sayfaları ve web tarayıcılar da dönüşüme girmeye başlamıştır.
Örnek bir HTML5 sayfası |
<!DOCTYPE html> <html> <head> <title>Pencere Başlığı</title> </head> <body> <h1>MAKALE BAŞLIĞI</h1> </body> </html> |
Bağımsız bir kuruluş olan W3C (World Wide Web Consorsium) organizasyonu tarafından tasarlanan ve herkesin geliştirebileceği XML (eXtensible Markup Language), herkesin kendi sistemini oluşturabileceği, kendi etiketlerini (Örneğin ; <adresim>…</adresim>) tanımlayarak çok daha rahat ve etkin programlama yapabilecekleri ve bu belirlenen etiketleri kendi yapıları içerisinde standardize edebilecekleri esnek, genişleyebilir ve kolay uygulanabilir bir meta dildir.
Örnek XML ile yazılmış bir kitapçı veritabanı (kayıtlar tutabilir ve yayınlayabilirsiniz. |
<?xml version="1.0" encoding="UTF-8"?> <kitap> <adi>Puslu Kıtalar Atlası </adi> <yazar>İhsan Oktay Anar</yazar> <fiyat>13,99 TL</fiyat> <yayinevi>İletişim Yayıncılık</yayinevi> </kitap> <kitap> <adi>Aşkın Metafiziği</adi> <yazar>Arthur Schopenhauer</yazar> <fiyat>9 TL</fiyat> <yayinevi>Ara Yayıncılık</yayinevi> </kitap> |
Buradaki script kelimesi “betik” anlamına gelmektedir. En yaygın yanlışlardan birisi de JAVA programlama dili ile javascriptin birbirine yakınmış gibi gösterilmesidir. Fakat bunları yaratan firmalar bile farklıdır. İsim benzerliğinden başka hiçbir benzerlik yoktur. Javascript “c” programlama dilinin webe dönük olarak kullanılmaya çalışılması ile ortaya çıkmıştır. Bu betik dili sayesinde web tarayıcınızda (browser) bulunan bütün nesnelere (yazılara, resimlere, katmanlara, formlara) hareketlilik verebilir ya da birbiri ile etkileşim kurabilecek işler yaptırabilirsiniz. Bu betik dili ile web sayfaları ilk zamanlardaki pasif halinden daha etkileşimli ve kullanıcılara daha renkli işler sunmamızı sağlamıştır. Html içerisine ;
AJAX tekniği ile sayfadaki id=myDiv olan bölgede yer alan yazıyı değiştirmek. |
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>BURADAKİ YAZIYI DEĞİŞTİR</h2></div>
<button type="button" onclick="loadXMLDoc()">DEĞİŞTİR</button>
</body>
</html>
|
Web teknolojilerinin en büyük eksiği genelde client (istemci) tarafında çalışması ve bir kayıt sistemine (text dosya ya da veri tabanı) verileri kaydedememesi ve o verileri yeri gelince okuyamamasıdır. Bu eksiği günümüzde gideren ve kullanıcılar ile etkileşim sağlayarak; onlardan alınan bilgiyi ya da halihazırda bulunan bilgiyi onlara sunmak ya da bu bilgilerle işlemler yapabilmek için sunucu tarafında çalışan (Server Side Script) web programlama dilleri geliştirilmiştir. Bunların başında PHP teknolojisi gelmektedir. Linux sunucu sistemleri üzerinde çalışabilen, bu teknolojinin tercih edilme nedenleri ise; kısa ve anlaşılır kodlardan oluşması, çabuk kavranabilmesi, hızlı ve kolay yazılabilmesi gibi etkenler gelmektedir. Ayrıca özgür yazılımcılar tarafından da desteklenerek, bu dil kullanılarak günümüzde yazılan hazır CMS (Content Management Systems – İçerik yönetim sistemleri) ler geliştirilmektedir. Bunların başında WordPress hazır ve yönetilebilir blog-site sistemi, Phpnuke gibi hazır ve yönetilebilir forum sistemleri gelmektedir. Bu sistemler tamamen ücretsiz ve son derece etkileşimli ve de gelişime açık bir yapıya sahiplerdir. Bu nedenle de web teknolojileri içerisinde günümüzde insanların en çok tercih ettikleri arasında yer almaktadır.
| Php ile ekrana sadece “merhaba dünya” yazdıran bir kod parçası |
<!DOCTYPE html> <html> <body> <?php echo “MERHABA DÜNYA”; ?> </body> </html> |
(Active Server Pages) Microsoft tarafından geliştirilen ve Windows sunucularda çalışan bu etkileşimli (dinamik) site yapmakta kullanılan web programlama dili, günümüzde microsoftun yaygın ticari ağı sayesinde gelişmiş bir yapıya sahiptir. Özellikle PHP ile kıyaslandığında güvenlik açısından e-ticaret sitelerinde tercihen kullanılmaktadır. Bunun yanı sıra ASP ile yapılabilen her şey PHP ile de yapılabilir. Fakat aradaki en büyük fark ASP’nin ticari olarak desteklenmesidir. Web geliştiricileri tarafından tercihten öte mecburi olarak kullanılmasının tek nedeni; sunucu sistemlerde sağlanan güvenlik ve veritabanı işlemlerinde kullanıcı sayısının birkaç milyonu geçmesi durumunda daha sağlam veritabanı altyapısı sunmasıdır. Son zamanlarda çıkan ASP.NET ile ASP gitgide güçlenmiştir.Artık platform ya da kodlama bağımsızlığı kazanmaya çalışmaktadır.
Bu dil bir sayfa tasarlama dilinden öte veritabanına kayıtlar yapabilmek,kayıtları güncelleyebilmek,kayıtlar arasında aramalar yapabilmek için geliştirilmiş bir sorgulama dilidir. Günümüzde PHP ile MYSQL (veritabanı mimarisi) , ASP ile MSSQL veritabanları kullanılmaktadır. Bu veritabanları farklı görünse de ikisinde de SQL dili ile sayfa ile veritabanı arasında sorgulamalar yapılmaktadır. Bu dil sayesinde günümüzdeki sosyal medya araçları,etkileşimli web siteleri kayıtlarını düzenleyebilmektedirler.
Web teknolojilerinden önce oyun sektöründe kullanılmaya başlanan ve tamamen animasyon yapmaya yönelik olarak geliştirilmiş bu grafik tabanlı tasarım ve programlama(actionscript) arayüzlerine sahip program sayesinde internette özellikle reklamcılık alanında birçok animasyon,banner,vb. tasarlanmaktadır. Tamamen flash (.swf) dosyasından oluşan siteler (otel siteleri,fotoğrafçı siteleri,vb. ) günümüzde çok sayıda olsa da animasyon artık internet siteleri için yeterli gelmemekle birlikte Flash eğer XML yapısından uzak ve diğer veritabanı mimarileriyle daha yakın bir yapıya bürünmedikçe ; internet ömrü sadece reklamcılık ve basit animasyon işleriyle sınırlı kalacaktır. Günümüzde birçok site de reklam gösterimlerinde olay,durum anlatımları ya da sadece görsel hareketlilik sağlamak amacıyla kullanılmaktadır.
Web ya da genel amaçlı etkileşimli projeler geliştirmekte kullanılan teknolojiler mevcuttur. Fakat buraya kadar bahsi geçen tüm teknolojiler artık web de her an bir sayfada rastlayabileceğiniz betik ya da programlama dilleridir. Bu nedenle bu kavramların ne anlama geldiğini az çok bilmeniz ; internetin gelişimi ya da bir sitenin gelişimi için çok önemlidir.
Makaleyi nasıl buldunuz?
Yıldıza tıkla ve değerlendir!
Ortalama puanı / 5. Oy sayısı:
Şimdiye kadar oy yok! Bu gönderiyi ilk değerlendiren siz olun.

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

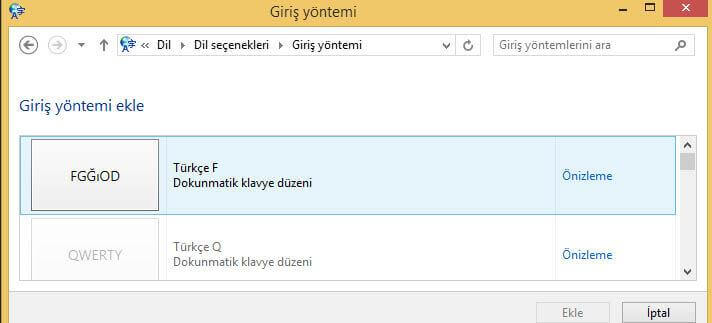
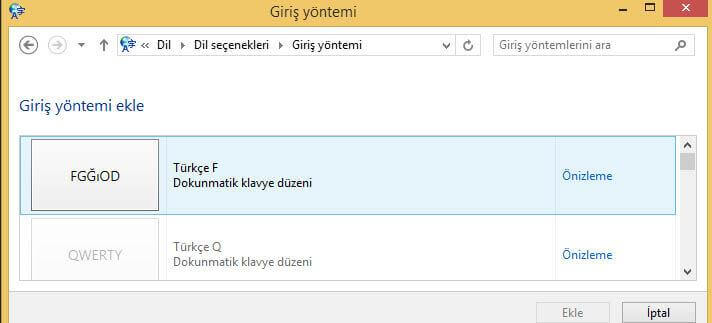
Windows içerisinde klavye değişimi nasıl yapılır? Türkçe Q klavyeden Türkçe F Klavyeye nasıl geçilir?

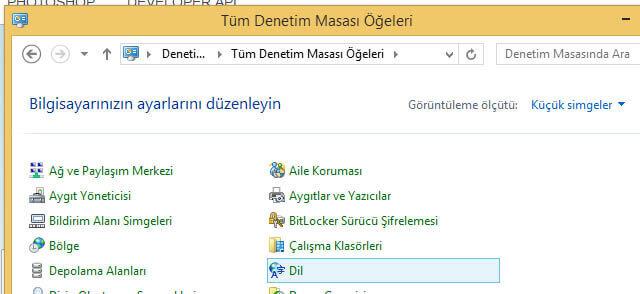
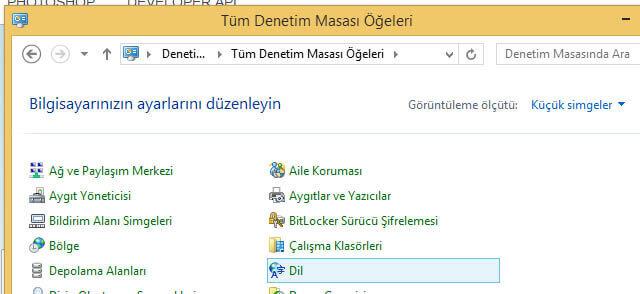
Bulunduğunuz bölgenin saat,tarih,para birimi,vb. dile özgü genel ayarlarını gösterir. Bunun yanı sıra KLAVYE DÜZENİNİ (Türkçe Q, Türkçe F, vb.) değiştirmek için DİLLER > AYRINTILAR bölümüne girdiğiniz de ; buradan EKLE butonuna basarak istediğiniz ülkenin klavye DİLİNİ seçebilirsiniz. Örneğin; biz de Türkçe Q klavye var ve Türkçe F klavye eklemek istiyoruz.
Bunun için (Windows XP klavye ekleme ayarları):



Makaleyi nasıl buldunuz?
Yıldıza tıkla ve değerlendir!
Ortalama puanı / 5. Oy sayısı:
Şimdiye kadar oy yok! Bu gönderiyi ilk değerlendiren siz olun.

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

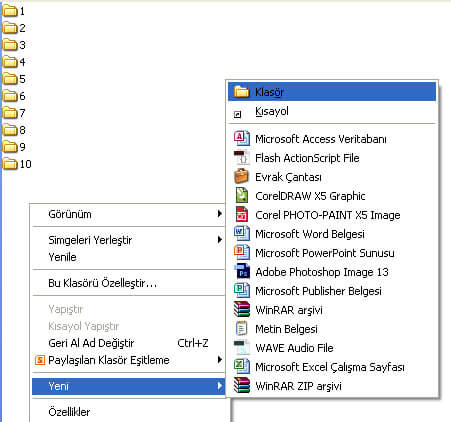
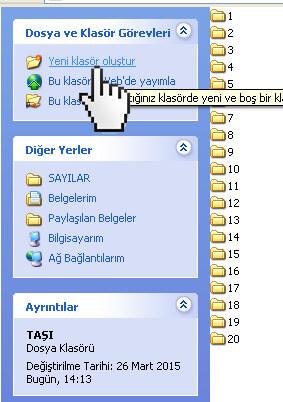
Windows da en çok kullandığımı işlemlerden birisi de Yeni Klasör Oluşturmaktır.
Klasör oluşturma yöntemleri;
Klasör, bilgisayarımızda dosyalarımızı kategorilere ayırmak ve aradığımızı bulmak için oluşturulan sarı klasör şekilli ve boyut olarak yer kaplamayan simgelerdir. Amacımız resimlerimizi bir klasöre, evraklarımızı bir klasöre koyarak bilgisayarımızda düzenli çalışmayı sağlamaktır.


Makaleyi nasıl buldunuz?
Yıldıza tıkla ve değerlendir!
Ortalama puanı / 5. Oy sayısı:
Şimdiye kadar oy yok! Bu gönderiyi ilk değerlendiren siz olun.

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

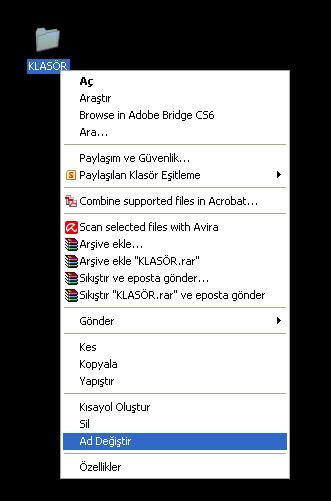
1.YÖNTEM : İlgili klasör ya da dosya üzerine sağ tıklanır. Ardından açılan menüden AD DEĞİŞTİR seçeneği sol tek tıklanır. Ad değiştirme açılır ve istediğimiz değişikliği yapıp ENTER tuşuna basarak değişikliği onaylarız.

2.YÖNTEM : İlgili klasör ya da dosya üzerine sol tek tıklanır. Ardından birkaç saniye beklenir ve birkez daha sol tek tıklanır. Ad değiştirme açılır ve istediğimiz değişikliği yapıp ENTER tuşuna basarak değişikliği onaylarız. (Yeniden adlandırma)

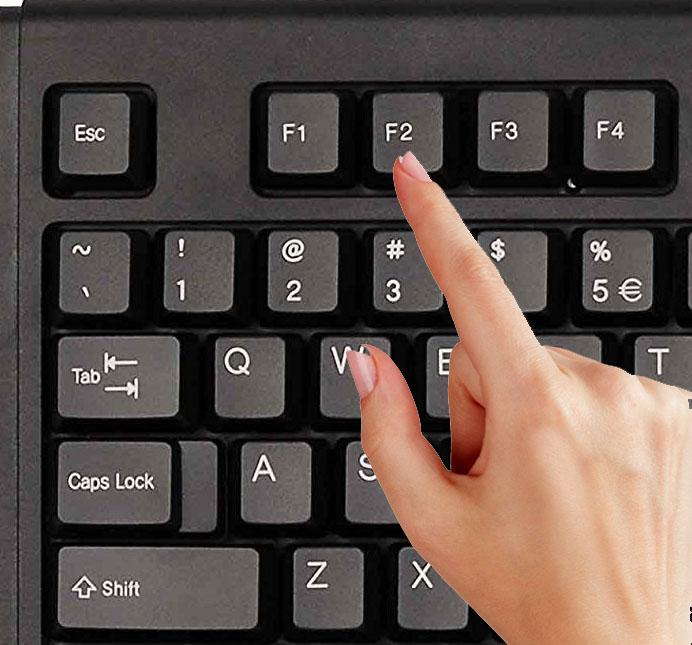
3. YÖNTEM : İlgili klasör ya da dosya üzerine sol tek tıklanır. Ardından klavyeden F2 tuşuna bir kez basılır. Ad değiştirme açılır ve istediğimiz değişikliği yapıp ENTER tuşuna basarak değişikliği onaylarız.

F2 tuşuna basmak
Klasör adı değiştirirken teknik bir bilgi de olsa Windows işletim sisteminin izin vermediği bazı adları kullanamazsınız.
Bunlar genelde bilgisayar işletim sisteminin aygıtlar için kullandığı ya da portları ile bağlandığı yazıcı, vb. için kullandığı bağlantı noktası isimleridir.
Örneğin:
yukarıdaki isimleri klasör adına yazarsanız Windows işletim sistemi bu isimleri bağlantı noktalarında kullandığı için izin vermeyecektir.
Makaleyi nasıl buldunuz?
Yıldıza tıkla ve değerlendir!
Ortalama puanı / 5. Oy sayısı:
Şimdiye kadar oy yok! Bu gönderiyi ilk değerlendiren siz olun.

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | Bu çerez, GDPR Çerez İzni eklentisi tarafından ayarlanır. Çerez, "Analytics" kategorisindeki çerezler için kullanıcı onayını saklamak için kullanılır. |
| cookielawinfo-checkbox-functional | 11 months | Tanımlama bilgisi, "İşlevsel" kategorisindeki tanımlama bilgileri için kullanıcı onayını kaydetmek için GDPR tanımlama bilgisi onayı tarafından ayarlanır. |
| cookielawinfo-checkbox-necessary | 11 months | Bu çerez, GDPR Çerez İzni eklentisi tarafından ayarlanır. Çerezler, "Gerekli" kategorisindeki çerezler için kullanıcı onayını saklamak için kullanılır. |
| cookielawinfo-checkbox-others | 11 months | Bu çerez, GDPR Çerez İzni eklentisi tarafından ayarlanır. Çerez, "Diğer" kategorisindeki çerezler için kullanıcı onayını saklamak için kullanılır. |
| cookielawinfo-checkbox-performance | 11 months | Bu çerez, GDPR Çerez İzni eklentisi tarafından ayarlanır. Çerez, "Performans" kategorisindeki çerezler için kullanıcı onayını saklamak için kullanılır. |
| viewed_cookie_policy | 11 months | Çerez, GDPR Çerez İzni eklentisi tarafından ayarlanır ve kullanıcının çerez kullanımına izin verip vermediğini saklamak için kullanılır. Herhangi bir kişisel veri saklamaz. |