
Winrar Sıkıştırma Programı Kurulumu ve Kullanımı
Ay: Mart 2022
Tarık Turan
11532 Views
Winrar İndirmek ve Kurmak
- https://www.rarlab.com/download.htm adresine tıklayarak dosyayı Turkish 32 ya da 64 bit sizin sisteminiz neyse karşıdan yükleyin.
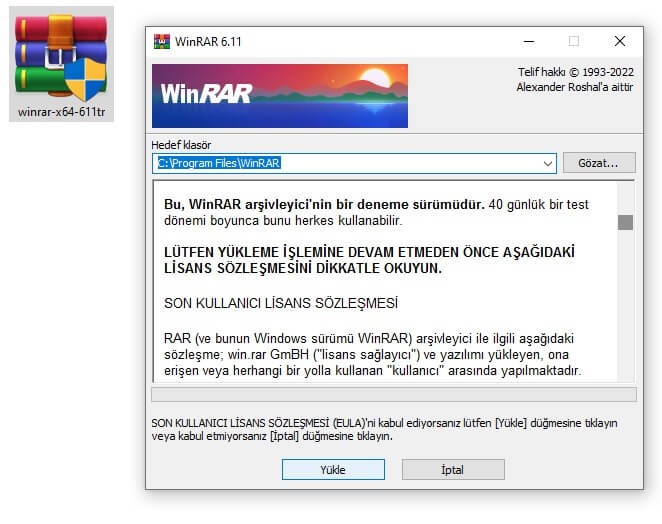
- İndirdiğiniz ( Örneğin: winrar-x64-611tr.exe) dosyaya çift tıklayıp (ya da sağ tuş menüsünden Yönetici Olarak Çalıştır seçilir) çalıştırarak programın kurulum penceresinin gelmesini bekleyin.

- Kurulum sihirbaz penceresi geldiğinde YÜKLE ve İPTAL seçeneklerini en altta göreceksiniz. YÜKLE seçeneğine tıklayıp 4-5 saniye bekleyin.
- Program bilgisayarınıza kurulur.
- Ardından gelen bilgi pencerelerine de TAMAM diyerek program kurulumunu bitirmiş olursunuz.

Winrar ile Dosyaları Sıkıştırmak
Örneğin; eğer birden fazla dosyayı maile eklemek veya tek dosya haline getirmek isterseniz; bunun için winrar ya da winzip programlarıyla örneğin 10 adet dosyayı bir klasör içerisine koyduktan sonra ilgili klasörü sıkıştırıp ardından maile ekleyebilirsiniz.
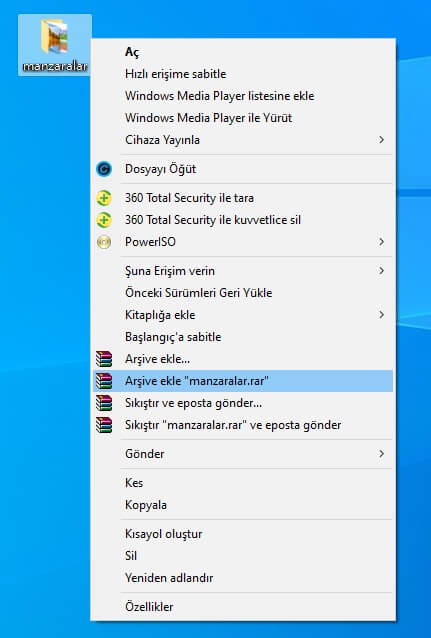
Klasör sıkıştırma işlemi için klasöre sağ tıklanır karşınıza gelen menüden ARŞİVE EKLE …. klasör adı.RAR … seçeneği seçilir. İlgili klasörün bulunduğu dizinin hemen yanına ilgili klasörün sıkıştırılmış hali oluşturulur. Örneğin: “manzaralar” isimli klasörün içinde 20 adet resim olsun, bunları teker teker maile eklemektense ilgili klasörü sıkıştırıp “manzaralar.rar” adında 1 dosya yapıp maile eklenebilir. Bu işlem ilgili dosyaların boyutunu sıkıştıracağından maile ekleme limitini (25MB) biraz aştığınızda çok işinize yarayacaktır. Bunun bir diğer faydası ise mail ekinin çabuk yüklenip, çabuk indirilmesi olur. Burada sizlere sıkıştırmayı örnekler üzerinden anlatmaya çalıştım. İnternet ortamında ya da disk ( sabit diskler, flash bellekler, vs.) içerisindeki ortamı daha verimli kullanma amacıyla da günümüzde yaygın olarak bu işlem uygulanmaktadır.


Winrar ile Sıkıştırılmış Dosyaları Açmak
ilgili dosya winrar programı ile sıkıştırılmış ise dosya uzantısı *.RAR olacaktır ( Örneğin; resimler.rar).
Örneğin; İlgili sıkıştırılmış dosyayı mailden indirdikten sonra
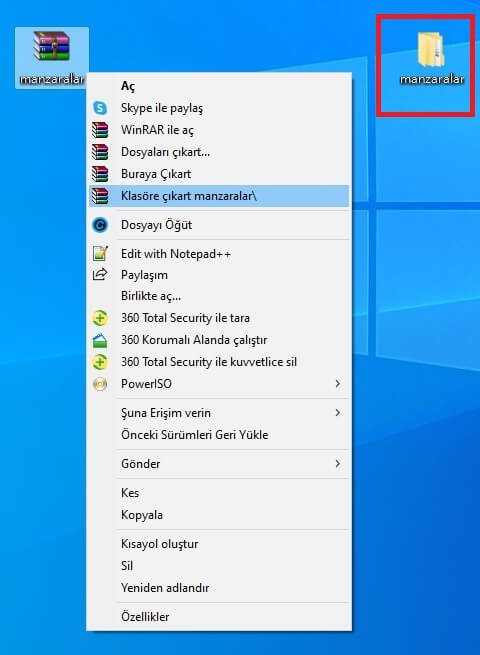
- Sıkıştırmayı açmak için dosyaya sağ tıklanır.
- “Klasöre çıkart…” (Örneğin: Klasöre Çıkart Resimler/ ) (EXTRACT TO…) ibaresini tıklamalısınız.
- Eğer bilgisayarınızda Winrar programı yüklü değilse; yukarıdaki açıklamaları (WİNRAR İNDİRMEK ve KURMAK İÇİN ) takip ederek winrarı kurabilirsiniz.
Ya da
İlgili sıkıştırılmış dosyaya çift tıklanarak açılan Winrar program penceresinden ilgili sıkıştırılmış dosya ve klasörler bir pencere içerisinde açılır. Ardından ilgili dosyayı açmak için dosyaya çift tıklanarak içeriğe ulaşılabilir.
Fakat bu durum bazen yazı dosyalarında özellikle sıkıştırmadan kaynaklı bozulmalara neden olabilir. Bunun için klasöre çıkartma yöntemi en sağlıklı yöntem olarak kullanılır.
Makaleyi nasıl buldunuz?
Yıldıza tıkla ve değerlendir!
Ortalama puanı / 5. Oy sayısı:
Şimdiye kadar oy yok! Bu gönderiyi ilk değerlendiren siz olun.
İlginizi Çekebilir!
İstanbul Designer

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |